時空 解 さんの日記
数式を Web 上で表示する方法が分かりました。
W3C と言うのをご存知じでしたか?ウィキペディアによると World Wide Web Consortium の略で World Wide Webで使用される各種技術の標準化を推進する為に設立された団体の略称です。
その W3C に下記のページがありました。
・Math on the Web
なんと、今やウェブ上で数式を表示する事が当たり前になってきているのですね。
このページを開くと直ぐに "What is MathML?" と言う文字が目に入ると思いますが、この MathML と言うのが数式を表示するためのエンジン・ソフトと言う事でしょう。
利用の仕方は至って簡単。下記のタグを HTML ファイル内で宣言するだけです。
<math> <!-- ここに数式を表示する MathML コマンドを書く --> </math>
下記に使用例を書きます。
<!-- x + 1 -->
<math>
<mi>x</mi>
<mo>+</mo>
<mn>1</mn>
</math>
このように HTML ファイルにコードを書けば、ブラウザ上で x + 1 と表示さると言う事です。
でも数式を Web 上で表示、と言うのはやっぱり最近カバーされ始めたばかりの技術のようですね。
ブラウザによっては数式を表示しません。
その事についての情報は、下記のサイトが参考になります。
・Webページに数式を表示する方法を徹底解説 - 導入編 -
このサイトページの "MathML の注意事項" と言う項目に下記のように書かれています。
2018年1月時点で MathML に対応しているブラウザは Firefox / Safari / iOS Safari のみとなっています。Chrome / Chrome for Android / Internet Explorer / Microsoft Edge といった主要ブラウザは MathML で記述された数式を表示できません。
主要ブラウザのサポート状況については下記ページで確認できますが、主要ブラウザの対応が完了するにはまだまだ時間が掛かりそうです。
https://caniuse.com/#search=math
うーむ、これは困ったものです。
よく利用されているブラウザ、Chrome と Internet Explorer, Microsoft Edge では MathML が利用できない。<math></math> タグが無効だと言う事です。しかし、それをカバーする方法が次に書かれていますよね。
同サイトページの "MathML を補完する MathJax" と言う項目です。
本文 2018年の時点で数式を表示するための最良の手段は MathJax という JavaScript ライブラリです。
MathJax を導入すると Chrome / Chrome for Android / Internet Explorer / Microsoft Edge といった MathML に対応していないブラウザでも、MathML で書いた数式を表示できるようになります。
ウェブサイト製作者は(未対応ブラウザのことを意識する必要なしに) MathML を書けばよく、あとは MathJax が魔法のようにブラウザに見える形に変換してくれます。
MathJax は MathML のほかに Tex と LaTeX をサポートしています。本サイトの記事では ウェブ標準の観点から MathML を使用しますが、使い慣れているなら Tex と LaTeX で数式を記述することもできます。
つまり MathJax 導入すれば Chrome, Internet Explorer, Microsoft Edge で MathML コマンドで数式を表記する事ができるようになるのです。
それでこの MathJax の導入の方法ですが…
これもビックリするほど簡単。
HTML ファイルのヘッダに下記の1行を挿入するだけです。
<script async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.2/MathJax.js?config=TeX-MML-AM_CHTML"></script>
それに嬉しいおまけもあります。
「MathJax は MathML のほかに Tex と LaTeX をサポートしています。」
と言う事ですので、TeX で記述した数式用のコマンドも解釈してくれるようになる、と言う事ですよね。
と言う事でさっそく試してみました。
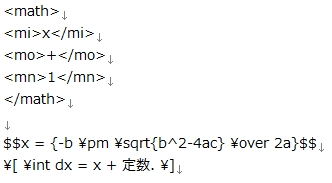
下記のコードをこのブログに書いて数式を表示してみましょう。

これをここのブログでちゃんと数式表示できました!
これで、後は LaTeX2ε の数式を表示するためのコマンドを覚えて行けば、サイト上でいろいろな数式を表示できる事になります。やっと数学のコンテンツを美しく書く事ができそうです。大きな一歩です。
まだまだコマンドを覚えたり試したりして行かないとダメですけどね。
例えばコードの中に $ と言う文字が二つ並んでいますが、これは LaTeX2ε コマンドではなく MathJax コマンド上の約束事みたいです。下記を参照してみて下さい。
・MathJax TeX and LaTeX Support
では今日も1日の習慣は実施します。小さな一歩・挑戦を試みます。
応援してね。
千里の道も一歩から。そしてその道は登り坂です。ローマは1日にして成らず、です。
(ポチッとブログ村のバナーをクリックしてね)![]()
![]()
![]()
| ★ 習慣作りのための、小さな課題 | ☆ 昨日の実施状況 |
|---|---|
| そろばんの練習5問 (暗算の獲得) ブログ投稿後 |
できず |
| 斜め懸垂1回 (ボルダリングの体力獲得) 朝食前 |
できず |
| チャート式参考書1問 (物理学の数式の理解力の獲得) 朝食後9時から |
白II+B:p262,ex-379 ~ 381 青I+A:出来ず |
| 心の筋トレ (集中力の獲得) 習慣を実行するにあたって |
朝食は台所で摂って2階へ:〇 机に座ったら、直ぐに学習用具を開く:× 理数の解法を楽しむ:〇 夜食も台所で摂って2階に:〇 |
| コメントを書く |
|---|
|
コメントを書くにはログインが必要です。 |





 前の日記
前の日記