時空 解 さんの日記
2019
3月
17
(日)
09:38
本文
皆さん、おはようございます。時空 解です。
昨日も会社の休日を利用して、syntaxhighlighter Ver 4 の導入を試みていました。結果から申しますと、まだ設定できていませんけどね。
でも、一番参考になるサイトは下記のサイトだろうなぁと言うところまで絞り込めました。
でも、一番参考になるサイトは下記のサイトだろうなぁと言うところまで絞り込めました。
ここのサイトで説明されていることが分かって来たら、syntaxhighlighter Ver 4 が導入できるようになると思います。
ただですねぇ…。
まずはビルドするための事前準備 ( Project Setup ) として、git コマンド、npm コマンド、node コマンドの3つを利用するのですが、この導入が手間です。git コマンドは以前にも書きましたがこちらを参考にすれば大丈夫でしょう。次の npm と node ですが、両方ともこのサイトからインストーラーが入手できます。
下記のサイトも参照してみて下さい。
・Node.js / npmをインストールする(for Windows)
でも node コマンドのバージョンが問題で、現在では v10.15.3 https://nodejs.org/ja/download/ が提供されています。これではダメなんですよね。古い v8.9.4 でないとね。
下記のサイトも参照してみて下さい。
・Node.js / npmをインストールする(for Windows)
でも node コマンドのバージョンが問題で、現在では v10.15.3 https://nodejs.org/ja/download/ が提供されています。これではダメなんですよね。古い v8.9.4 でないとね。
実際にビルドするための事前準備 ( Project Setup ) をしてみたのですが node コマンド v10.15.3 ではエラーが発生します。
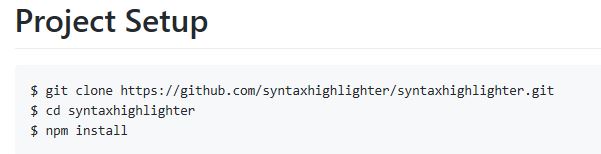
事前準備 ( Project Setup ) は Git Bash を立ち上げて、下記の3行を打ち込むだけなんですけどね。

3行目の npm install のところでエラーが発生してしまいます。
node コマンドの v8.9.4 が手に入ればいいのですけどね、昨日の時点では入手方法が分からませんでした。 v10.15.3 で発生するエラーの回避方法もわかりませんでしたから、お手上げです。
node コマンドの v8.9.4 が手に入ればいいのですけどね、昨日の時点では入手方法が分からませんでした。 v10.15.3 で発生するエラーの回避方法もわかりませんでしたから、お手上げです。
いろいろなサイトを検索して観てみたところ、この後のビルド途中でもエラーが発生してしまうようです。
こんな状況ですので、Web上でソースコードをエディタのように表示するのは、まだ先になりそうです。
ご了承下さいね。
こんな状況ですので、Web上でソースコードをエディタのように表示するのは、まだ先になりそうです。
ご了承下さいね。
では今日も1日の習慣を始めます。小さな一歩・挑戦を試みます。
応援してね。
千里の道も一歩から。そしてその道は登り坂です。ローマは1日にして成らず、です。
(ポチッとブログ村のバナーをクリックしてね) ![]()
![]()
| ★ 平日を充実させるために… | ☆ 実施状況 |
|---|---|
| そろばんの練習5問 (暗算の獲得) 朝食後 |
加減算 1~100の足し算 2回、1~100の引き算 2回 掛け算 せず |
| 数学の問題 1問 (物理学の数式の理解力の獲得) ランチ前 |
チャート式 数学 白II+B:できず チャート式 数学 青I+A:できず 数学検定 要点整理2級:5問 |
| 2階に上り降り時、懸垂1回 (ボルダリングの体力獲得) ランチ & 買い物後 |
完全懸垂 2回、懸垂 3回 |
| 規則正しい休日の生活 基本習慣 |
昨日・良い習慣を休日でも実施する:〇 昨日・コンテンツを中途半端でも良いので作る:〇 昨日・21時以降は、カフェインなしのドリンクを楽しむ:〇 昨日・寝床に入った時間:23時30分 今朝・7時に布団から出る:7時30分 朝 --- ブログの投稿 --- |
閲覧(2617)
| コメントを書く |
|---|
|
コメントを書くにはログインが必要です。 |






 前の日記
前の日記