時空 解 さんの日記
2016
11月
1
(火)
23:51
本文
みなさん、こんばんは。時空 解です。
ここのブログは XOOPS Cube legacy の d3diary と言うモジュールを利用して書かれているのですが、デザインの変更がちょっと難しいですね。( ^^;
でも、やっぱりどうしても変更したいんですよね。私のブログページを開いてもらうと、リストと形式の一覧表示になっていますよね?内容が直接見えないデザインです。これを変えたいのです。アメーバブログなんかは、内容が直ぐに見えるようになっていますよね。同じデザインにしたいのです。
ここのブログは XOOPS Cube legacy の d3diary と言うモジュールを利用して書かれているのですが、デザインの変更がちょっと難しいですね。( ^^;
でも、やっぱりどうしても変更したいんですよね。私のブログページを開いてもらうと、リストと形式の一覧表示になっていますよね?内容が直接見えないデザインです。これを変えたいのです。アメーバブログなんかは、内容が直ぐに見えるようになっていますよね。同じデザインにしたいのです。
XOOPS Cube legacy のモジュールのデザインを変更する方法としては、テンプレートと呼ばれるファイルを書き換えてやればよいのですけどね。XOOPS を使った事がある方ならわかると思いますが下記のような操作でテンプレート操作できるページに行きます。
① トップページに表示されている "管理者メニュー" クリック
② 管理者メニューの左部、 "ALTSYS" をクリック
③ ALTSYS ページの上部、 "テンプレート管理" をクリック
④ テンプレート ページの上部から、d3diary モジュールをクリック
⑤ d3diary_index.html と言う名前のテンプレートを変更して、デザインの変更を行う。
② 管理者メニューの左部、 "ALTSYS" をクリック
③ ALTSYS ページの上部、 "テンプレート管理" をクリック
④ テンプレート ページの上部から、d3diary モジュールをクリック
⑤ d3diary_index.html と言う名前のテンプレートを変更して、デザインの変更を行う。
上記の操作でブログとして使用しているモジュール、 d3diary のデザインが変更できるのですが、いかんせん、内容を表示するように変更する事は簡単ではなかったです。
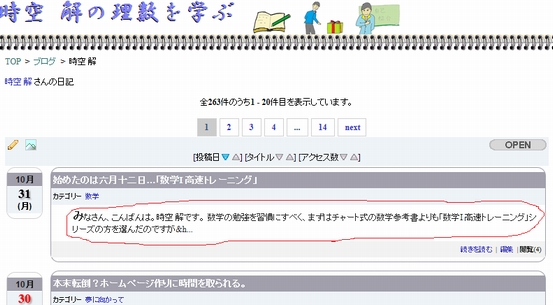
今の現状ですね、一覧が表示されていて、その一覧一つ一つの中に、書き出しが表示されていますよね?下記の図の赤丸の部分です。
今の現状ですね、一覧が表示されていて、その一覧一つ一つの中に、書き出しが表示されていますよね?下記の図の赤丸の部分です。

この赤丸の部分は、d3diary_index.html の 167行目あたりに出てくる <{$entry.diary}> と言うコードで表示されている部分です。いわゆるプレビュー表示と言われるものです。これは内容の先頭文字が 80文字表示されているだけです。ここに内容すべてが表示されるようにすれば良いのです。
と言う事でブログの中身を表示するテンプレート d3diary_detail.html を調べたところ、109行目あたりに出てくる <{$yd_data.diary}> が内容を表示している事が分かりました。
と言う事でブログの中身を表示するテンプレート d3diary_detail.html を調べたところ、109行目あたりに出てくる <{$yd_data.diary}> が内容を表示している事が分かりました。
と言う事で、d3diary_index.html の <{$entry.diary}> と言うコードを d3diary_detail.html の <{$yd_data.diary}> コードに書き換えてみたのですが、うまくゆきません。( ^^;
うーむ…どうしてだろうか。結構うまく行くと思ったんですけどね。ちょっとカラクリが分かりません。
ま、ここの部分は確か プリロード/デリゲート とか言われている技術を使っている部分だったと思います。違ったかな…。ともかくちゃんと学ばないと分かりませんかね…。
ま、ここの部分は確か プリロード/デリゲート とか言われている技術を使っている部分だったと思います。違ったかな…。ともかくちゃんと学ばないと分かりませんかね…。
千里の道も一歩から。
では今日はこの辺で。
----------------------------------------------------------------------------------------------
今日の「良い習慣化計画」実施状況
基本の習慣
朝は七時に起きる。→ 8時起き。
夜は11時に寝る。→ 寝た。
読書をする。→ XOOPC Cube legacy 勉強中。
数学、物理の勉強をする。→ 出来た。
スポーツをする。(ボルダリング)→ 出来なかった。
SNS で発信する。→ ブログのみ。
----------------------------------------------------------------------------------------------
独学協友会の動画は YouTube チャンネル でご覧になれます。
では今日はこの辺で。
----------------------------------------------------------------------------------------------
今日の「良い習慣化計画」実施状況
基本の習慣
朝は七時に起きる。→ 8時起き。
夜は11時に寝る。→ 寝た。
読書をする。→ XOOPC Cube legacy 勉強中。
数学、物理の勉強をする。→ 出来た。
スポーツをする。(ボルダリング)→ 出来なかった。
SNS で発信する。→ ブログのみ。
----------------------------------------------------------------------------------------------
独学協友会の動画は YouTube チャンネル でご覧になれます。
閲覧(1938)
| コメントを書く |
|---|
|
コメントを書くにはログインが必要です。 |






 前の日記
前の日記