時空 解 さんの日記
2018
2月
18
(日)
08:55
本文
皆さん、おはようございます。時空 解です。
今年の2月4日頃から、ブログ中で数式が表示できるように MathJax と言うスクリプトを導入しました。
しかし、昨日に、ブラウザ safari でブログを表示すると、意図しないところ ( 数式手前 ) で1つ改行が入る事が分かりました。
例えば、下記の2月8日に投稿したブログを見てみると分かります。
・解法のやり方は分っても、理屈が解らない問題 p262,Ex-385
本文の出だし5行が下記のように違います。
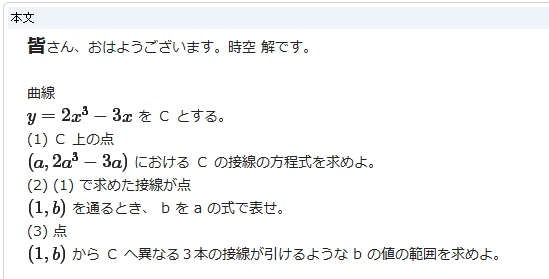
chrome

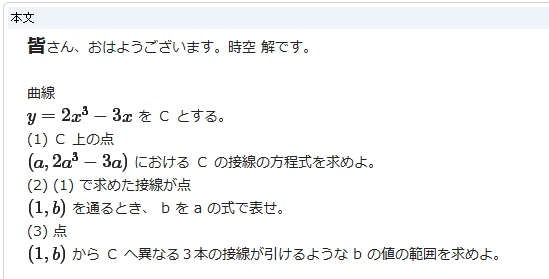
safari

このバグを取るために丸1日を費やしました。
それで分かった事は
<span style="font-size:14px;">数式を含む文章</span>
のように、HTML の span タグを利用してフォントサイズを指定すると、数式の手前で改行が入ってしまう、と言う事です。
私のブログは XOOPS Cube Legacy ( 以下 XCL と呼ぶ ) と言うフリーソフトを利用して作られていますが、この XCL でフォントサイズを指定する方法には下記の2通りが考えられます。
(1). ブログ本文を記入する時に CKeditor を利用してフォントサイズを指定する。
(2). ブログモジュールのテンプレート d3diary_main_style.css の .itemDiary .item div.itemBody にフォントサイズを指定する。
今までは (1) の方法でフォントサイズを指定していました。この指定方法だから safari で改行が入ると言うバグを引き起こします。
私のブログを見て下さっている方の12%が safari を利用されているのです。ですからこのバグは改善しないね。
と言う事で今後はフォントサイズの指定を (2) の方法に切り替えて行く事にしました。
これでブログ本文自体にフォント指定はする必要がなくなります。
このフォントサイズ指定問題を見つけるのに1日まるっと時間が掛かってしまいましたが、何とか修正が出来たと思います。
考えてみると、今までのフォントサイズ指定の方法がちょっと強引だったなぁと思う次第です。
数式を含んだブログ記事は、2月8日と2月12日:不定積分を一通り学習しました の2記事あります。この2つには本文中にまだ<span style="font-size:14px;"></span>が入っていますが、今日中にこれを削除してちゃんとした表示をするように変更しておきますね。
では今日も1日の習慣は実施します。小さな一歩・挑戦を試みます。
今年の2月4日頃から、ブログ中で数式が表示できるように MathJax と言うスクリプトを導入しました。
しかし、昨日に、ブラウザ safari でブログを表示すると、意図しないところ ( 数式手前 ) で1つ改行が入る事が分かりました。
例えば、下記の2月8日に投稿したブログを見てみると分かります。
・解法のやり方は分っても、理屈が解らない問題 p262,Ex-385
本文の出だし5行が下記のように違います。
chrome

safari

このバグを取るために丸1日を費やしました。
それで分かった事は
<span style="font-size:14px;">数式を含む文章</span>
のように、HTML の span タグを利用してフォントサイズを指定すると、数式の手前で改行が入ってしまう、と言う事です。
私のブログは XOOPS Cube Legacy ( 以下 XCL と呼ぶ ) と言うフリーソフトを利用して作られていますが、この XCL でフォントサイズを指定する方法には下記の2通りが考えられます。
(1). ブログ本文を記入する時に CKeditor を利用してフォントサイズを指定する。
(2). ブログモジュールのテンプレート d3diary_main_style.css の .itemDiary .item div.itemBody にフォントサイズを指定する。
今までは (1) の方法でフォントサイズを指定していました。この指定方法だから safari で改行が入ると言うバグを引き起こします。
私のブログを見て下さっている方の12%が safari を利用されているのです。ですからこのバグは改善しないね。
と言う事で今後はフォントサイズの指定を (2) の方法に切り替えて行く事にしました。
これでブログ本文自体にフォント指定はする必要がなくなります。
このフォントサイズ指定問題を見つけるのに1日まるっと時間が掛かってしまいましたが、何とか修正が出来たと思います。
考えてみると、今までのフォントサイズ指定の方法がちょっと強引だったなぁと思う次第です。
数式を含んだブログ記事は、2月8日と2月12日:不定積分を一通り学習しました の2記事あります。この2つには本文中にまだ<span style="font-size:14px;"></span>が入っていますが、今日中にこれを削除してちゃんとした表示をするように変更しておきますね。
では今日も1日の習慣は実施します。小さな一歩・挑戦を試みます。
応援してね。
千里の道も一歩から。そしてその道は登り坂です。ローマは1日にして成らず、です。
(ポチッとブログ村のバナーをクリックしてね)![]()
![]()
![]()
| ★ 習慣作りのための、小さな課題 | ☆ 昨日の実施状況 |
|---|---|
| そろばんの練習5問 (暗算の獲得) ブログ投稿後 |
宮田 輝 そろばん教室 練習問題8 1回 |
| 斜め懸垂1回 (ボルダリングの体力獲得) 朝食前 |
グリップ20回、腕立て10回、腹筋10回 |
| チャート式参考書1問 (物理学の数式の理解力の獲得) 朝食後9時から |
白II+B:p272 青I+A:できず |
| 心の筋トレ (集中力の獲得) 習慣を実行するにあたって |
今朝・7時に布団から出る:7時20分 --- ブログの投稿 --- 昨日・朝食は台所で摂って2階へ:× 昨日・机に座ったら、直ぐに学習用具を開く:〇 昨日・理数の解法を楽しむ:〇 昨日・夜食も台所で摂って2階に:〇 昨日・夜は23時に布団に入る:0時31分 |
閲覧(3150)
| コメントを書く |
|---|
|
コメントを書くにはログインが必要です。 |






 前の日記
前の日記